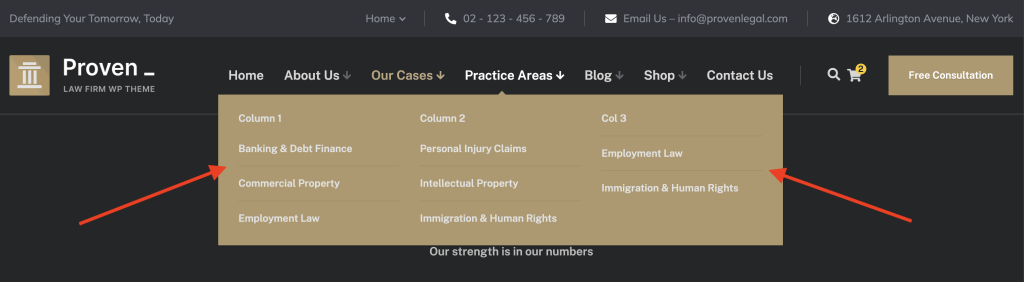
To show your header navigation links in a mega menu you can use the theme built-in mega menu.

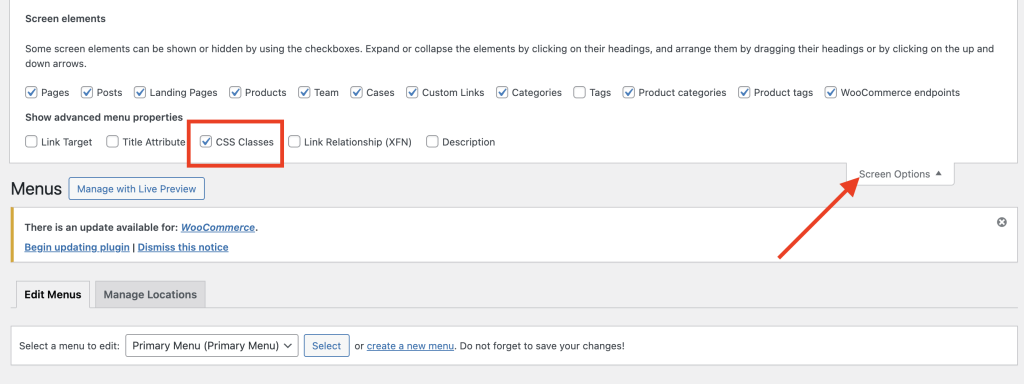
While editing the primary menu make sure to enable the “CSS Classes” checkbox under the “Screen Options” label while editing the primary navigation (see screenshot below).

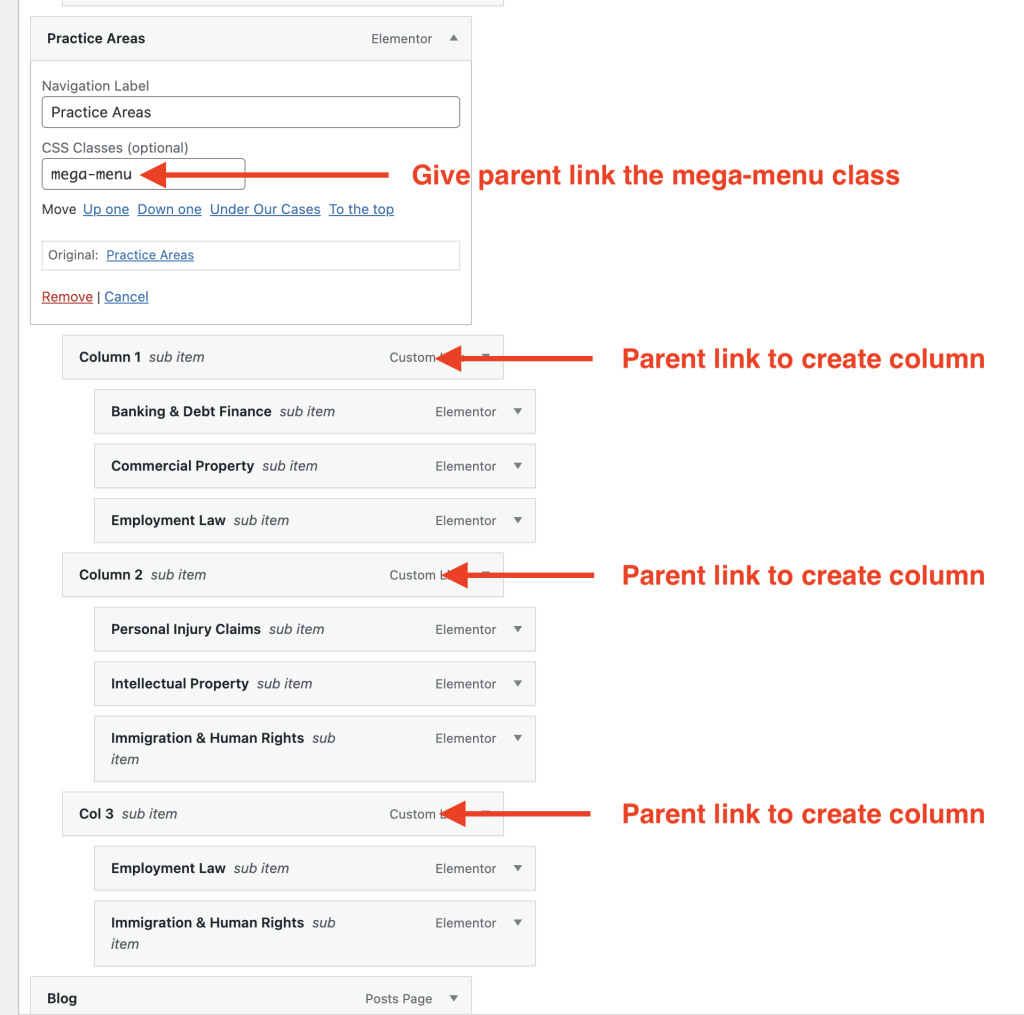
Then open the parent link that need to have a mega menu and add “mega-menu” as CSS Class (see screenshot below).

Under this “mega-menu” parent link add another parent link and submenu, this will create a column inside the actual mega menu. In above screenshot you can see there are 3 parent links with sub links and this will create 3 columns inside the actual mega menu.
