
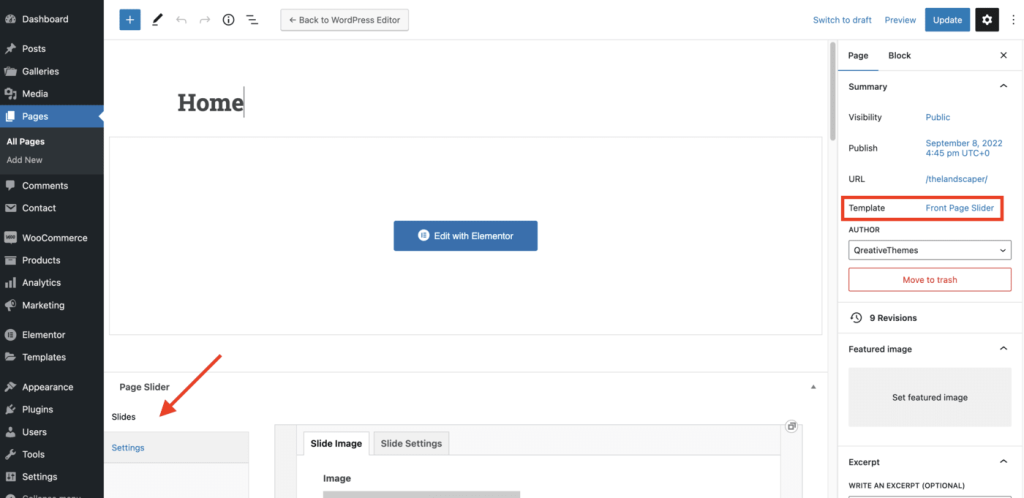
Edit the page where the slider is located, or where you would like to add the slider, and make sure the “Front Page Slider” is selected as visible in the screenshot below:

Then scroll to the bottom of the page where you will find the “Page Slider” field.
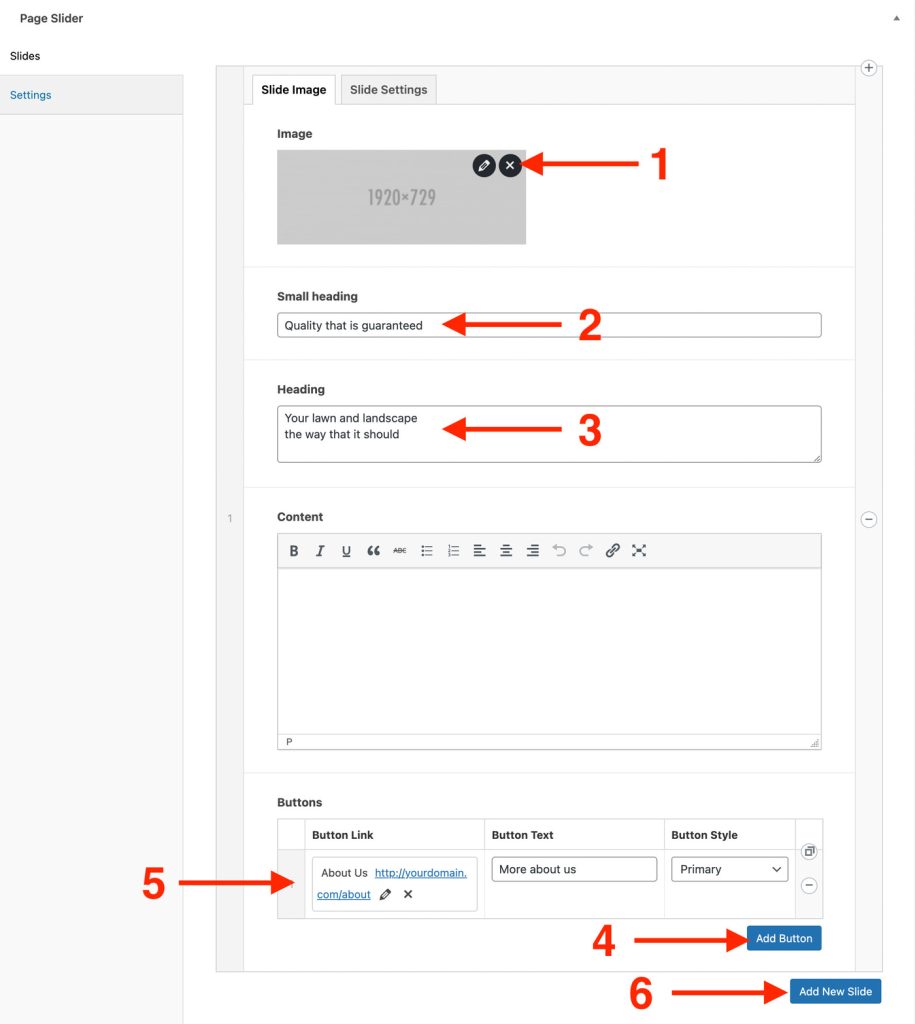
Creating the image slides

- Click the “X” icon to remove the placeholder image. Then click the button that will appear to select or add your own image.
- Add the slide top heading
- Add the main slide heading
- Click “Add Button” to add a button below the headings
- Edit the button settings. Click the pencil icon to edit the link of the button.
- Click “Add New Slide” to add a new slide
Repeat step 1 till 5 to add a new slide
