If you have not used the demo importer for Elementor Page Builder you can install this plugin manually. After activating the plugin you can start directly using the builder.
Enable Page Builder mode
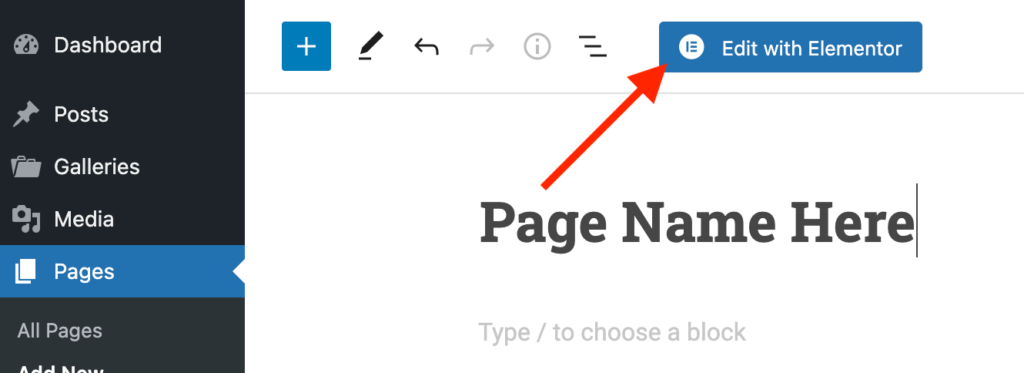
- Make sure the Elementor Page Builder plugin is installed and activated
- Click the “Edit with Elementor” button to use the page builder on your page

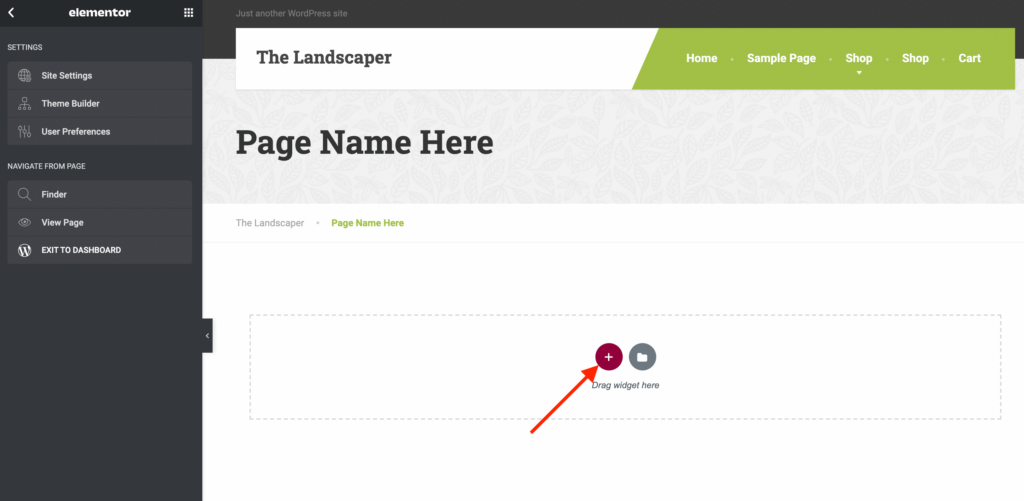
Adding Page Builder row
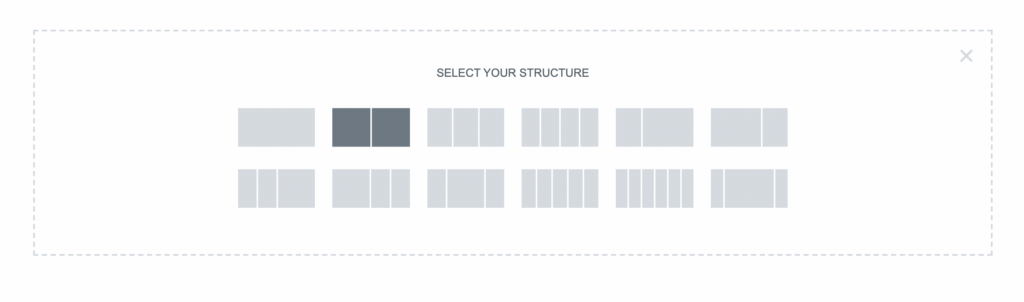
- Click the plus symbol button and choose how many columns you want to use

- Choose how many columns you want to use

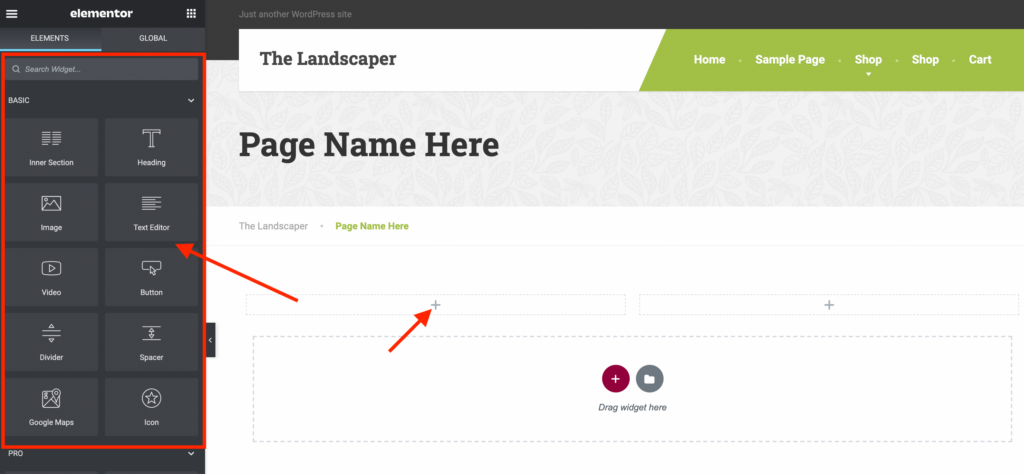
Adding widget
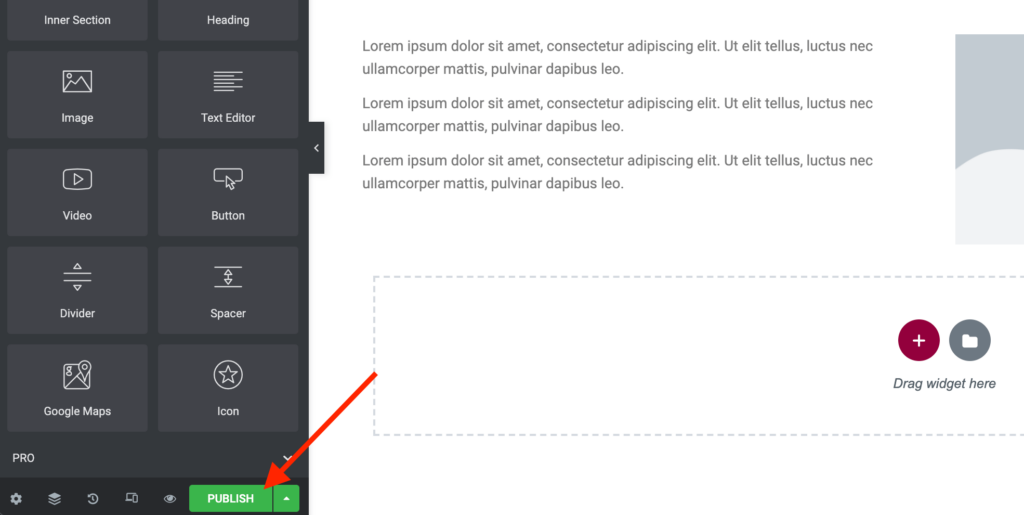
- From the left panel choose a widget you want to use
- Drag and drop it in the column of the page builder

Edit widget
- Click on the widget on the page
- In the left panel the settings and fields become visible for that specific widget
To use our custom built widgets for this theme you can scroll to the “QreativeThemes” section in the left panel. There you will find all elements that start with a QT prefix.
Save the page
- Click the “Publish” button where you’re finished editing the page

For more information about the page builder you can follow the official Elementor Page Builder documentation: https://elementor.com/help/
