To add a full width call to action banner (with background image) to your website please follow these steps:
- Add a new page builder row with one column
- Go to Edit Row → Layout and set row layout to Full Width Stretched
- Click on the Design panel and add the background image for the banner
- Set background size to Cover
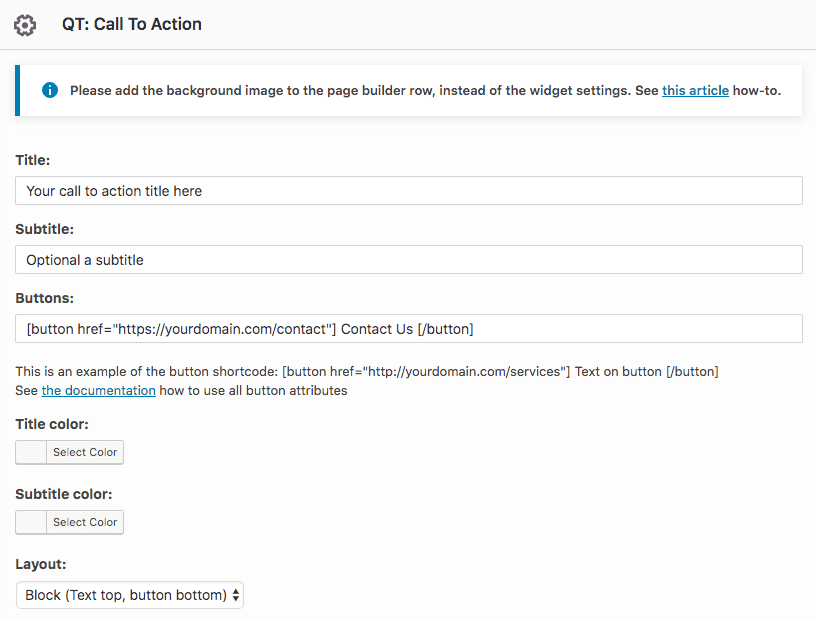
- Edit the QT: Call to Action widget and enter the text and buttons (see buttons shortcode)