Enable Page Builder mode
- Make sure the SiteOrigin Page Builder plugin is installed and activated
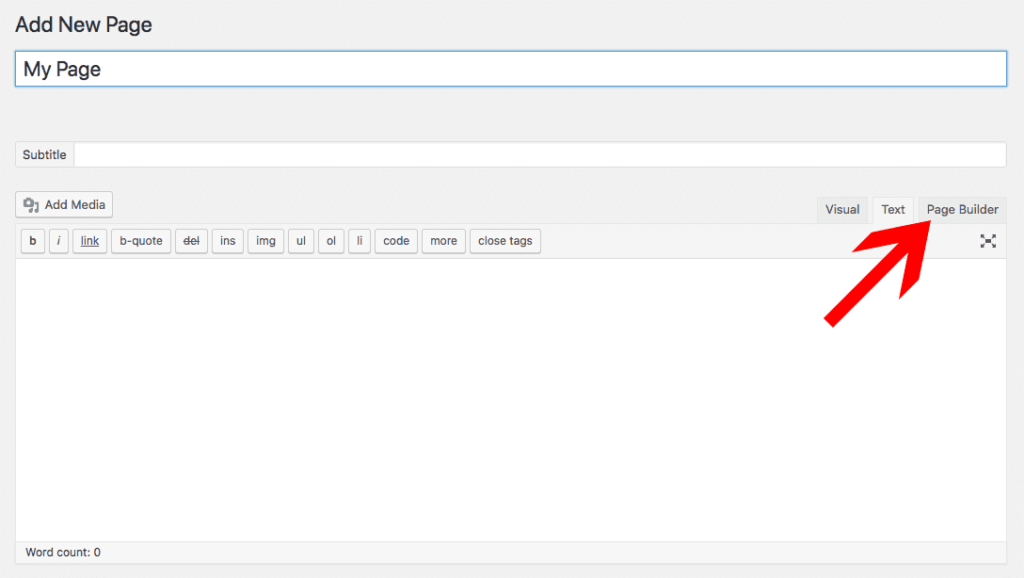
- Click the “Page Builder” tab to use the page builder on your page

Adding Page Builder row
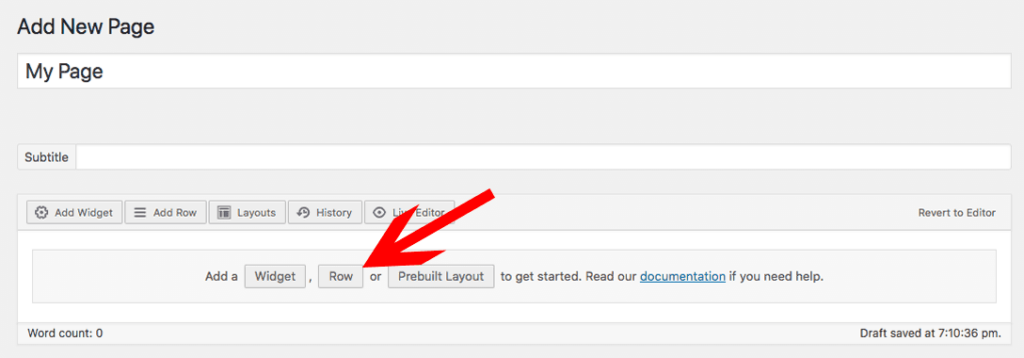
- Click the “Row” button and choose how many columns you want to use

Adding widget
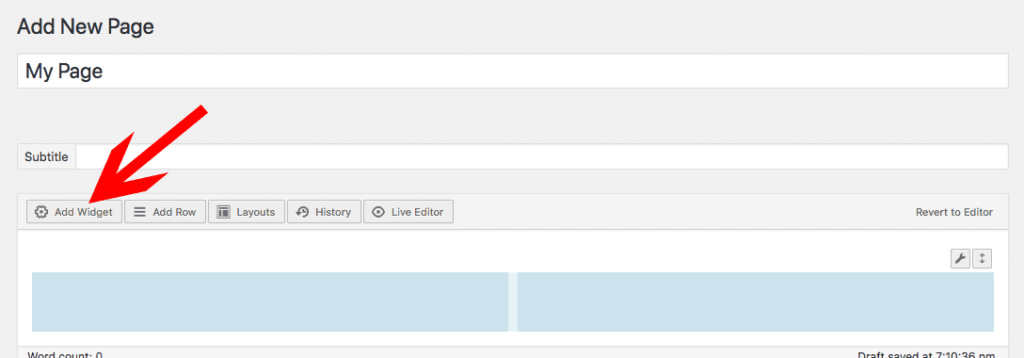
- Click the “Add Widget” button
- Choose a widget you want to use from the modal

Edit widget
- Hover the widget on the page builder grid
- Click the “Edit” link in the top right corner
- A modal show up where you can edit the content
For more information about the page builder you can follow the official SiteOrigin Page Builder documentation: https://siteorigin.com/page-builder/documentation/
